Recap.Dev Now Traces Sails.js Applications
Arseny Yankovski
Lead Architect @ eMarketeerWe're happy to announce that one of the popular Node.js frameworks, Sails.js, gets the love it deserves from us. And it comes in the form of a hook that will automatically trace your application.
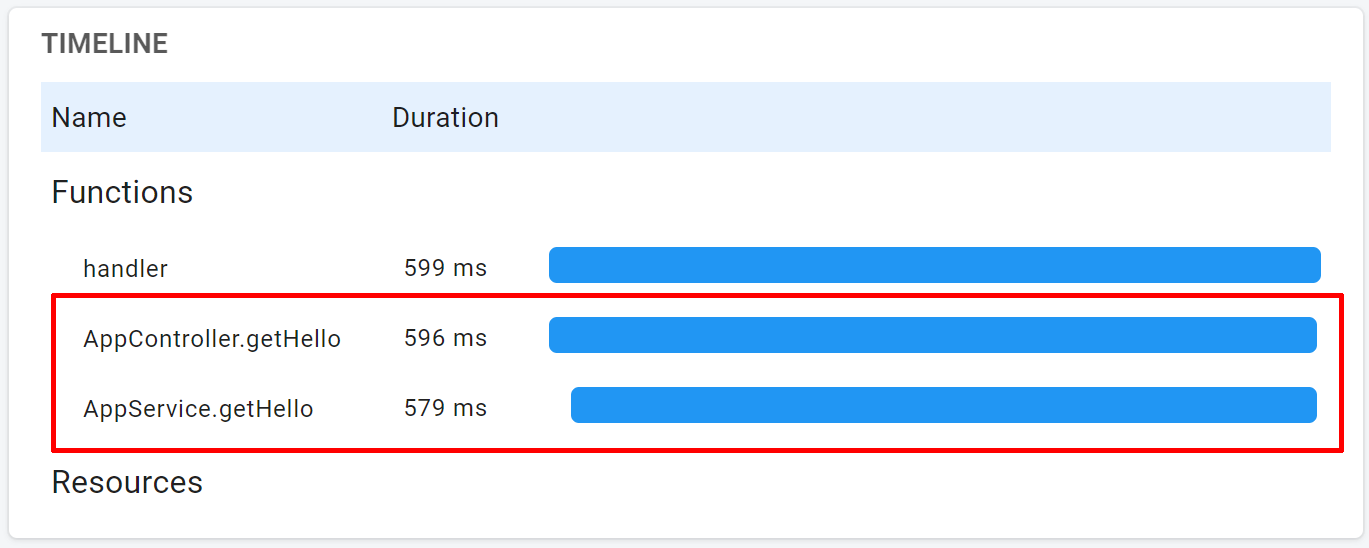
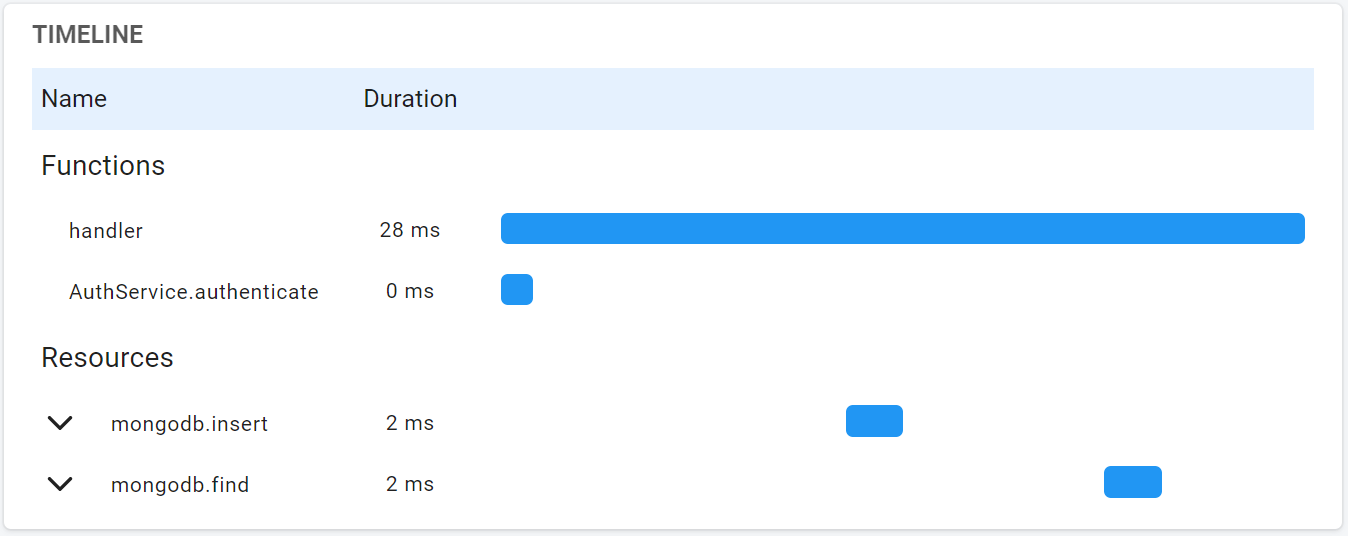
It means tracing your application with Recap.Dev requires no code changes at all. Just install the hook and point it to your Recap.Dev server. Why would you do that? Here's an article giving you five good reasons. Basically, it helps you understand your application and how much time various operations took while serving a particular request.